Hur man gör en egen bakgrund!
Ska försöka förklara så alla förstår, kommentera annars om det är någonting som inte är klart eller liknande! :)
Verktyg:
Skärmklippverktyget alt Printscreen
Photoshop använder jag och visar utifrån, men det går att använda andra program :)
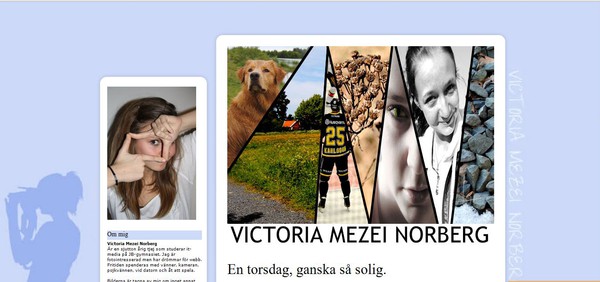
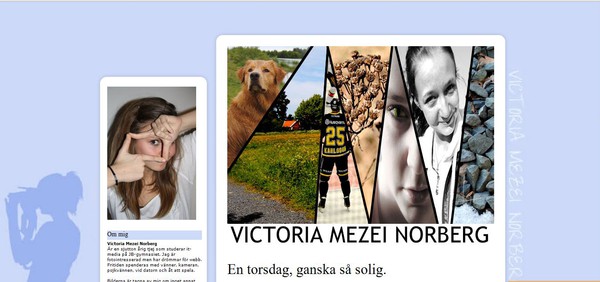
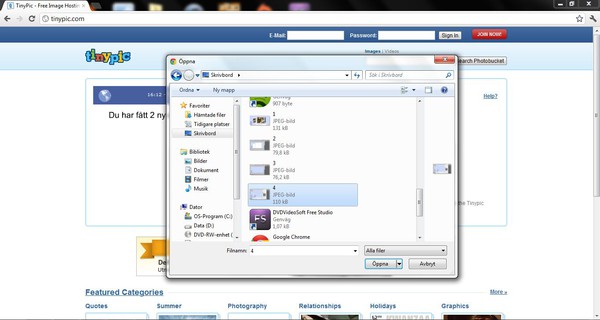
Börja med att ta upp bloggen i webbläsaren. Sen söker ni i startmenyn efter någonting som heter "Skärmklippverktyget" alternativt att ni tar och printscreenar skärmen, spara den som jpeg så det ser ut typ såhär:

Verktyg:
Skärmklippverktyget alt Printscreen
Photoshop använder jag och visar utifrån, men det går att använda andra program :)
Börja med att ta upp bloggen i webbläsaren. Sen söker ni i startmenyn efter någonting som heter "Skärmklippverktyget" alternativt att ni tar och printscreenar skärmen, spara den som jpeg så det ser ut typ såhär:

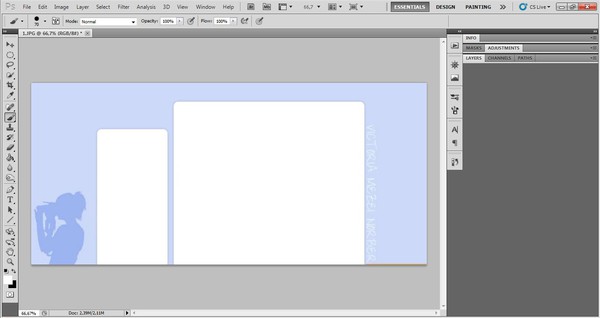
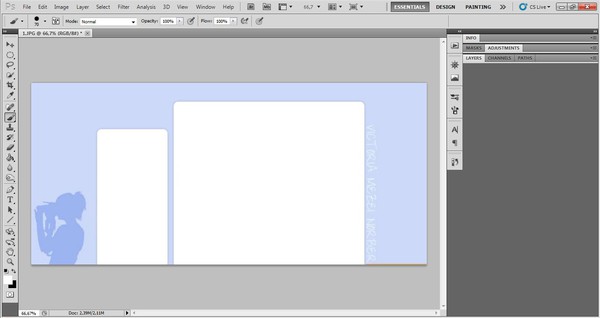
Lägg in bilden i photoshop och måla innehållet vit som på bilden nedan:


Nu kan ni måla exakt hur ni vill ha det UTANFÖR det vita. Det är i det vita sen som inläggen och det kommer, så förstör inte det... Jag tog min gamla bild men lägg ner mycket tid på hur ni vill ha det :) När du känner dig nöjd och glad med din bakgrund så tar du bakgrundsfärgen (det är det lättaste) och målar över det vita så det ser ut såhär:


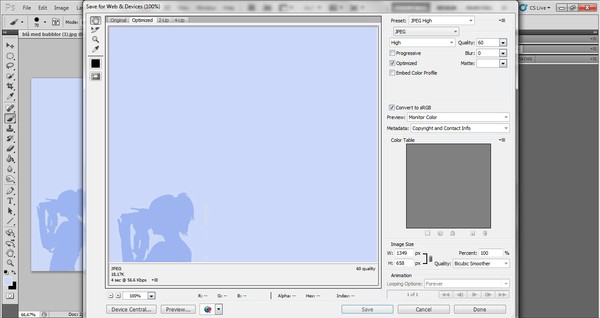
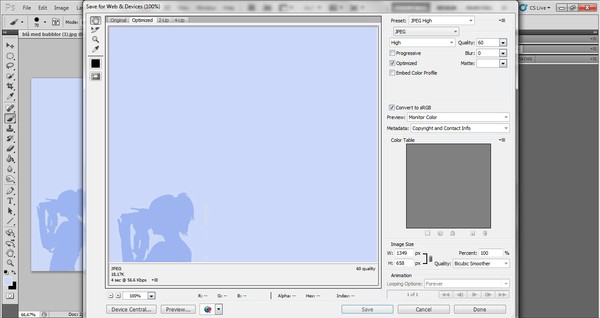
Tar ni inte bort det vita först så kommer det se jätte konstigt ut när ni lägger upp bilden :) Sedan tar ni snabbkommando (på pc) shift + ctrl + alt + s (spara för webb och enheter) och sparar på högsta kvaliten. Så länge ni inte har beskärt bilden eller liknande så borde storleken på bilden vara rätt :)


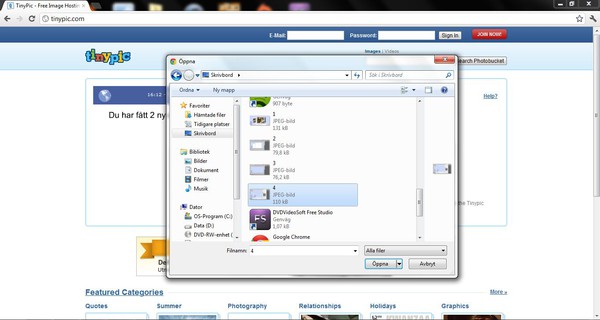
Spara bilden på skrivbordet, då hittar man den lättare :) När ni sparat ner bilden och känner er nöjda går ni in på Tinypic och tar "upload" och letar upp eran bild.


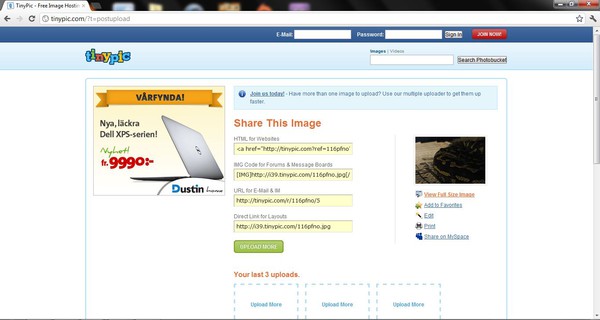
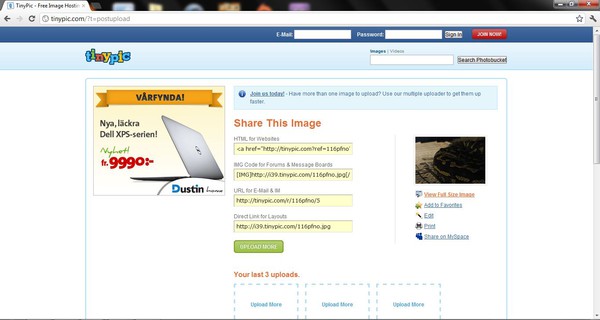
Jag tog en annan bild, på en orm, men man gör fortfarande på samma sätt :) File type ska vara på image och resize brukar jag ha på default, och det funkar för mig :) Efter att ni laddat upp bilden så borde det se ut såhär:


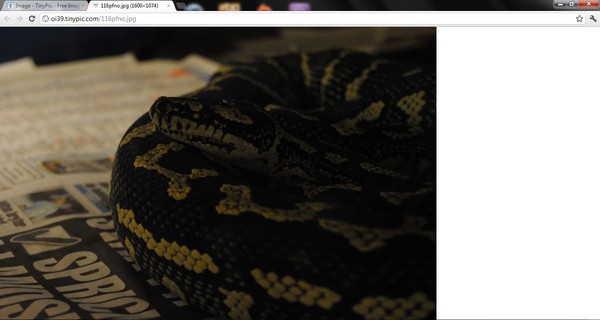
Klicka på eran bakgrund och sen tar ni och högerklickar på bilden och tar "Öppna bild i ny flik" så att det ser ut såhär:


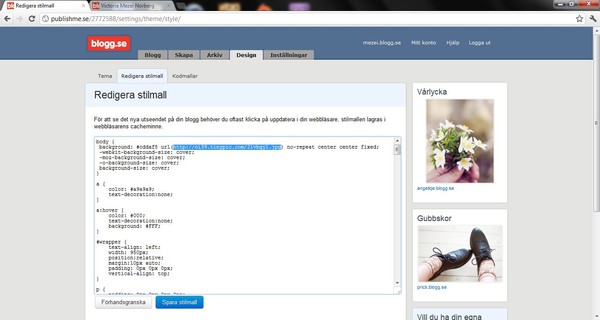
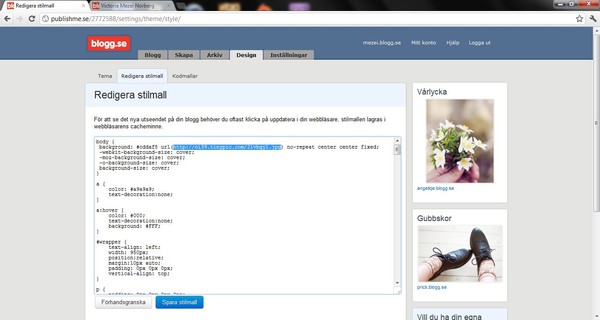
Spara länken (där man brukar skriva in webbadresser) genom att ta ctrl + c. Sen loggar ni in på eran blogg, trycker på design och sedan stilmall. Där finns det ett avsnitt som heter body och det är där ni lägger in eran bild:


Här är min kod för att min bakgrund ska funka, det var lite krångel, men testa allra först att ändra länken i det blåa. Har ni ingen bakgrundsbild ifrån början utan bara färg? No problemo! Efter färgkoden på skriver ni "utl (länken till bilden) no-repeat;" så brukar det funka, kopiera annars koden jag själv har: (skriven av en kompis)
body {
background: #cddaf8 url(http://oi39.tinypic.com/2ivbgy1.jpg) no-repeat center center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
body {
background: #FFF url(länken som vi kopierade) no-repeat center center fixed; <--- ändra färgkoden om du inte vill ha vitt
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
Har ni några frågor? FRÅGA på ! :) Säg gärna även till för andra design-tips! :)
Har ni några frågor? FRÅGA på ! :) Säg gärna även till för andra design-tips! :)
Trackback